直入主題,分享一下這個動畫制作時候所用到的方法。

這么一個有趣動畫,你是否好奇怎么制作?
只要懂一點點數學,懂一點點表達式就可以分分鐘完成啦。
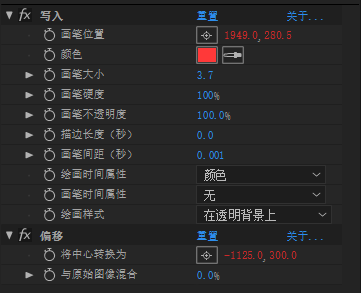
1.首先,創建一個800*600的合成,并創建一個同大小的純色層。添加兩個效果,一個是生成-寫入,一個是扭曲-偏移。

寫入用來繪制曲線,偏移用來讓曲線移動。
2.然后,給畫筆位置(寫入)添加表達式:
x=time*thisComp.layer("空1").effect("x軸偏移速率")("滑塊");
y=Math.sin(time*thisComp.layer("空 1").effect("y軸來回頻率")("滑塊"))*thisComp.layer("空 1").effect("振幅")("滑塊")+300;
[x,y];

第一行:用時間乘上x軸偏移速率,使得x的數值隨時間每一秒增加433.1。
第二行:數學公式:y=Asin(ωt+ψ)+B,這里A是振幅,ω是震動頻率,由于繪制的曲線用偏移來做水平移動,所以這里ψ=0,最后B是曲線在y軸方向上上下偏移的距離,這里我想讓曲線位于合成的中心,故偏移300(合成寬為600)。
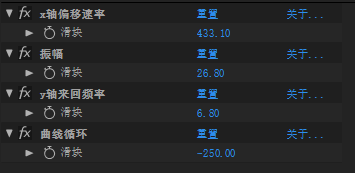
3.之后,給將中心轉換為(偏移)添加表達式:
x=time*thisComp.layer("空1").effect("曲線循環")("滑塊");
y=effect("偏移")("將中心轉換為")[1];
[x,y];
第一行:x每秒向左偏移250。
第二行:y不需要變化,保持原值。
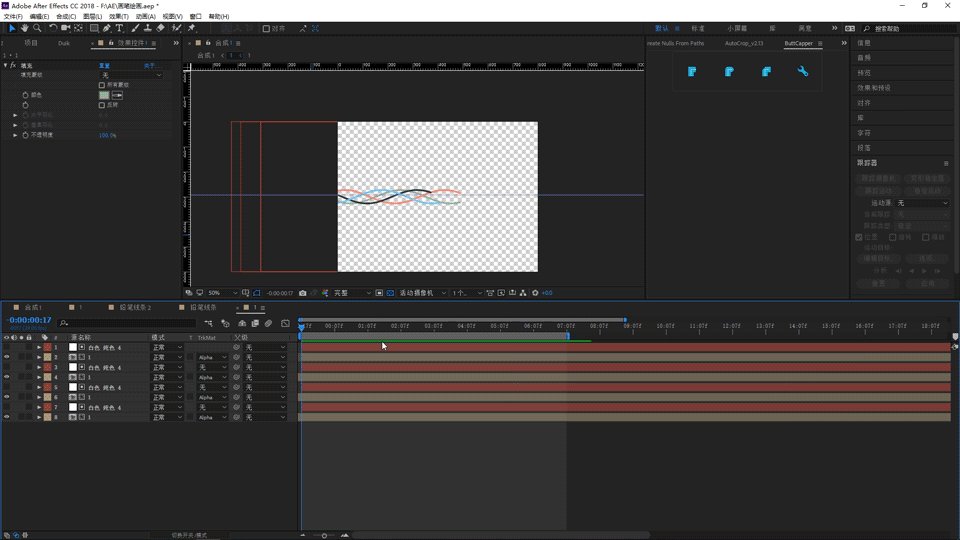
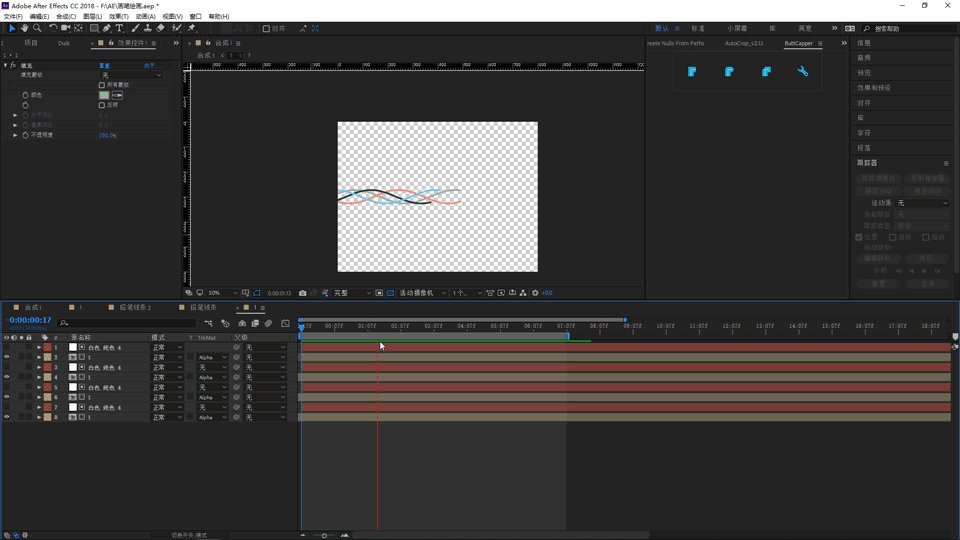
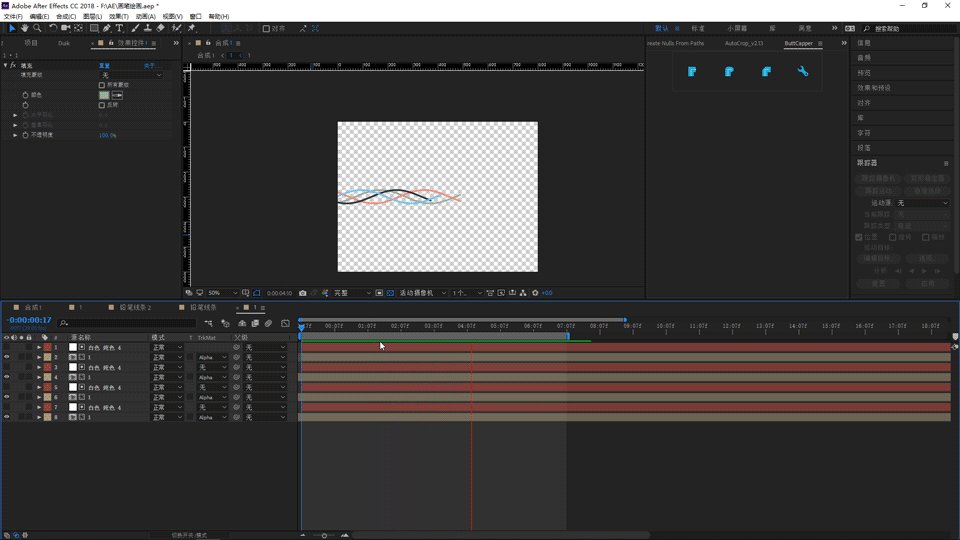
這兩步完成之后可以得到這樣的效果:

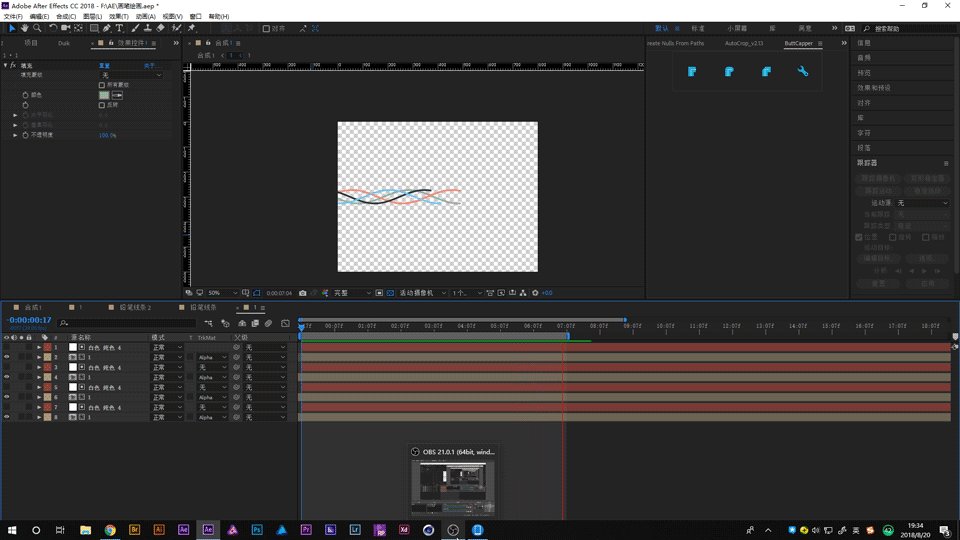
4.接著,將所有的層打預合成,向前偏移一定時間,為的是略去書寫動畫,確保一開始就是完整的弧線運動,然后就簡單了,復制四層,各偏移不同的時間,并給它們做上不同的遮罩。

這里需要一提的是,可以看到動畫周期為8S(-00:00:00:17~00:00:07:07,24fps),可以讓動畫前后無縫銜接。8S是最短的周期了,計算方式如下,還記得偏移是每秒250嗎,合成長為800,由于sin曲線的對稱性,所以我們只需偏移半個合成長400就可以與未偏移的曲線重合了,250與400的最小公倍數為2000,而2000/250=8,得到最小周期。
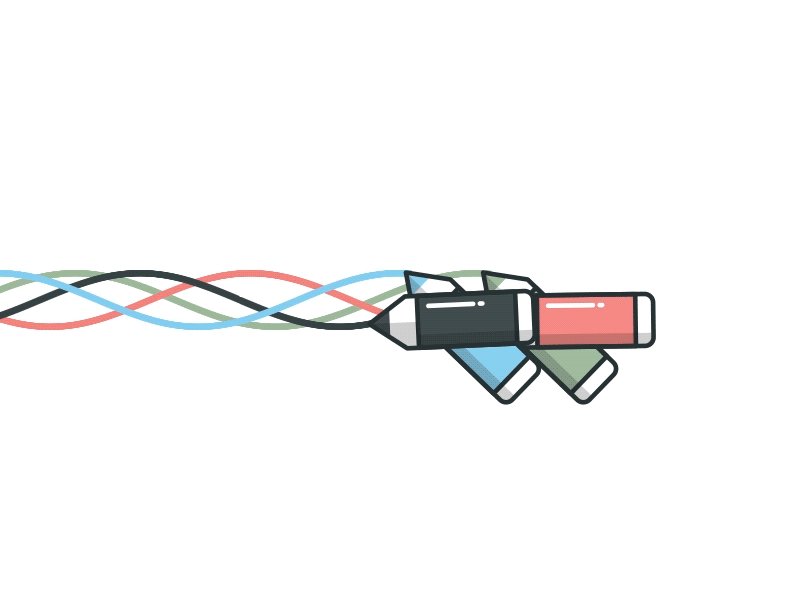
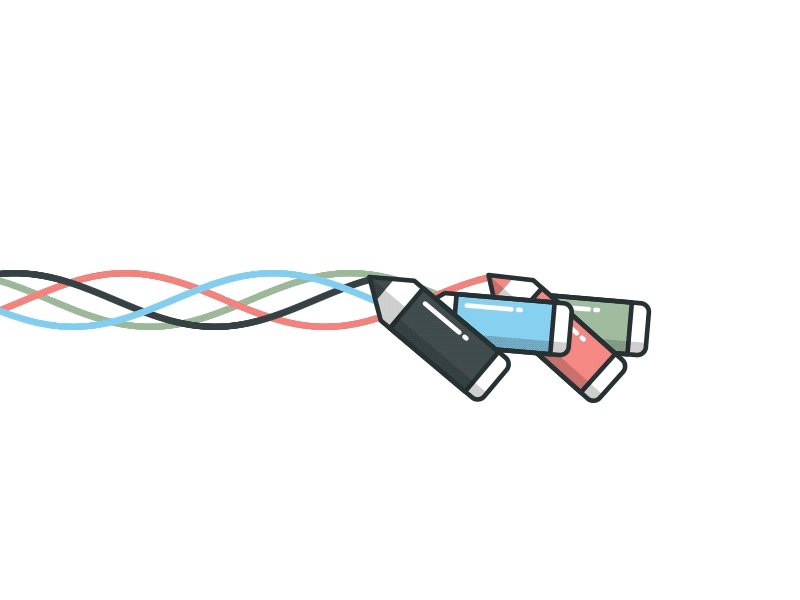
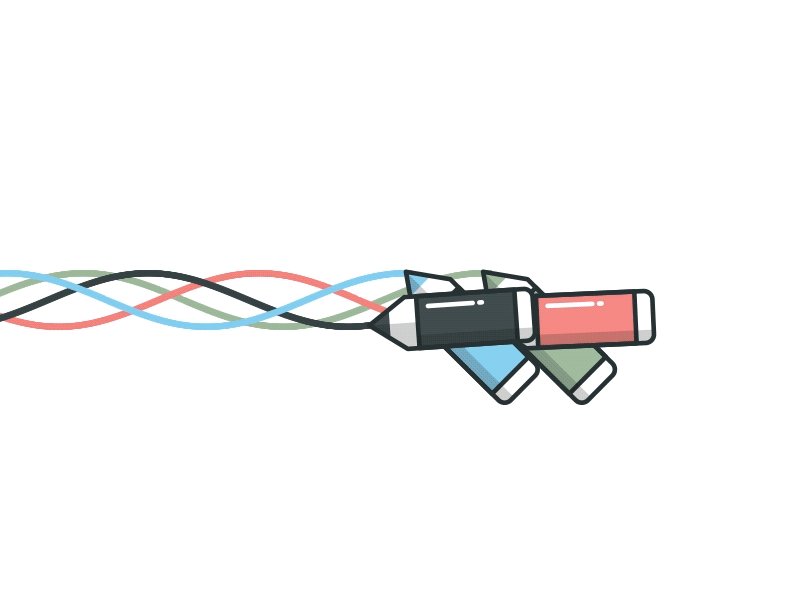
5.最后就是畫筆動畫了,首先在ai中繪制畫筆,當然這里畫筆簡單也可以在ae直接繪制,接下來將錨點移動筆尖,對旋轉和Y位置K幀做好動畫,這里需要對照曲線確定筆來回移動的最小周期,做好一個周期的筆的運動動畫,接下來就只需要添加loopOut("cycle")表達式進行無限正循環。

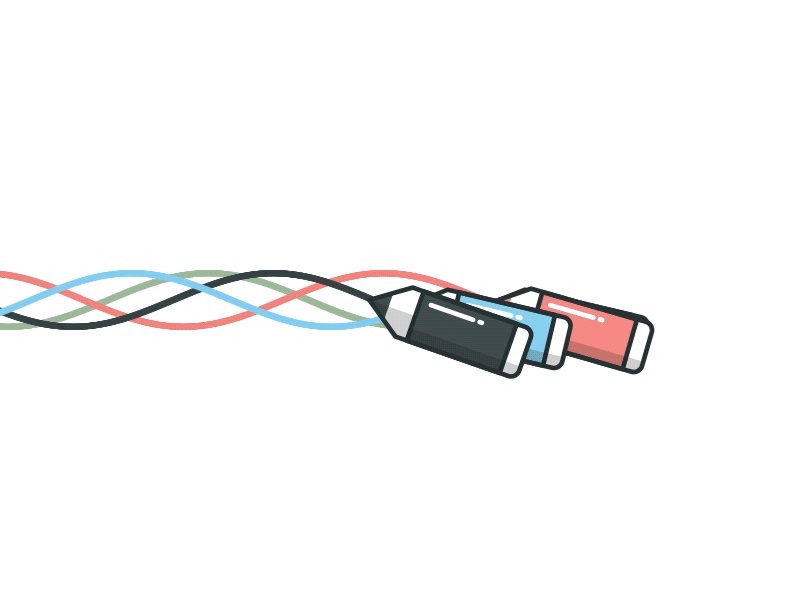
將關鍵復制給其他畫筆,調節位置,偏移時間線對上曲線節奏。最終效果就出來啦。

那么,請思考一下這個問題,既然我們已經在最開始千方百計的得到了正弦函數的曲線了,為什么第五步還要再去k關鍵幀呢?為何第五步不使用第二步里面的y值呢?所以,想要更自動化、更精準的動畫,就需要想明白各個動畫與動畫之間的聯系(僅適用于符合規律的動畫,逐幀路徑動畫不在這個范疇)。
當然,細心的人會發現,這里并沒有做到完美,例如灰色線條應該位于藍色線條之上,雖然只是簡單的圖層順序問題,不過追求完美,不斷優化的理念是需要貫穿整個動畫制作過程的。
內容由作者原創,轉載請注明來源,附以原文鏈接
http://www.jgug.cn/news/3643.html全部評論

分享到微信朋友圈
表情
添加圖片
發表評論