父子關系是學習動畫時的最基礎的一個概念,同時也是最強大,最常用的功能!可以說一個動畫軟件如果沒有父子級的功能,那么很多動畫都是實現不了的。
父子關系的概念理解起來非常簡單,就是子物體能夠跟隨父物體一起運動。但是對于一些剛學動畫的新人來說,對它的理解可能比較淺,并不能靈活的去運用好它來幫自己做動畫。
下面就來講一講父子關系的一些你可能不知道的使用技巧~
(AE和C4D中都適用哦)
一、解決動畫需要多個中心點的問題
我們動畫制作過程中可能會碰到這樣的問題:一個動畫需要有多個中心點來完成,比如前一段動畫中心點應該在A點,后一段動畫中心點需要設置在B點。但是稍微有點做動畫經驗的就知道,里面一旦給中心點打關鍵幀,那么之前做好的動畫99%會出問題。
這時候最簡單的解決方法就是創建一個空物體做為父級,用父級的位置作為第二個中心點。
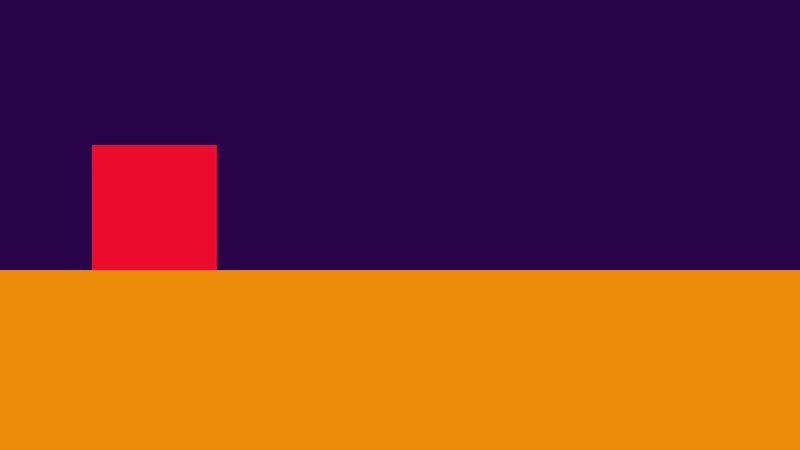
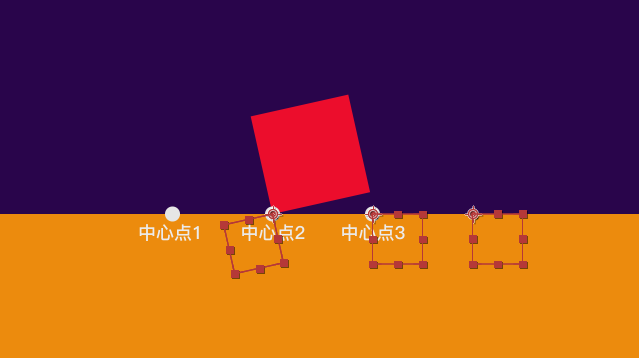
舉個栗子,比如這個方塊翻滾的動畫:

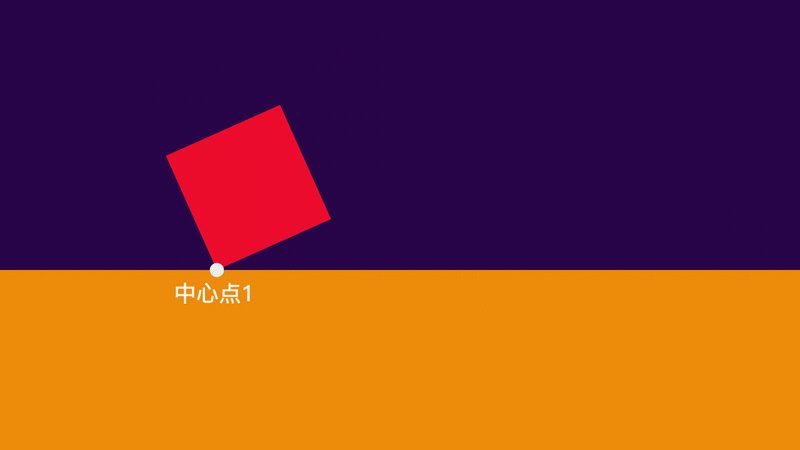
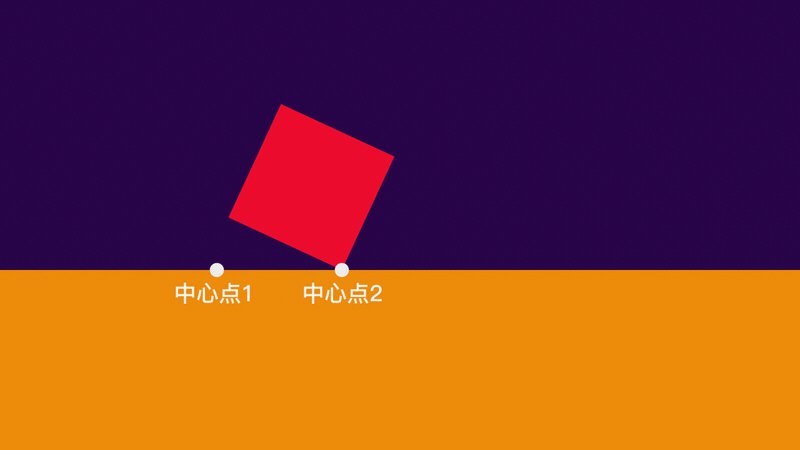
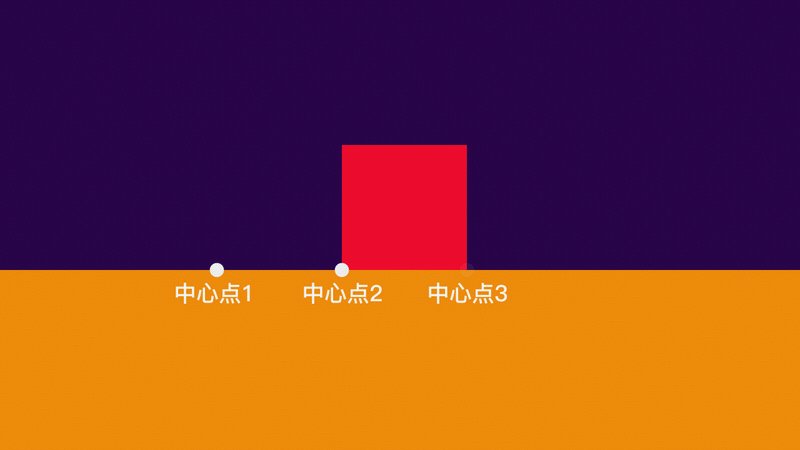
要想完成這個動畫就需要多個中心點,方塊的每一次翻轉,中心點的位置都會發生變化:

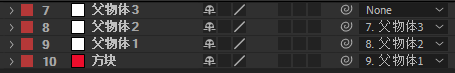
這時候就可以借助多個父物體來完成,每個父物體放在相應的旋轉中心點上:


二.解決復雜旋轉動畫問題
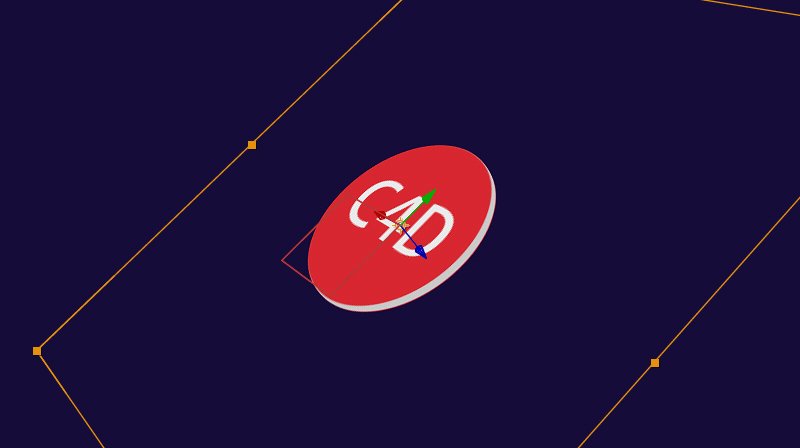
旋轉是最基本的一個變換屬性,學動畫首先學的就是位移旋轉縮放,可能你會說,旋轉誰不會做啊,那么請看下面這個效果:

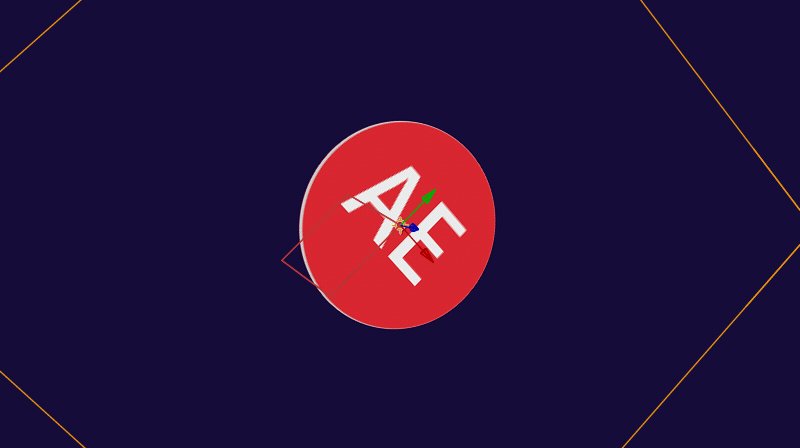
看起來好像很簡單,但是你只要試著做一下就會發現:這個角度雖然很好擺,但是在做繞著綠色的Y軸旋轉的動畫時,它根本不按你想要的方向轉有沒有!方向要多隨意有多隨意,不管調哪個軸向的旋轉參數都不對。

當遇到這樣比較復雜的旋轉情況時,直接做是做不出來的,這時候怎么辦?
很簡單!沒有什么旋轉問題是加一個父級解決不了的,如果有,那就兩個
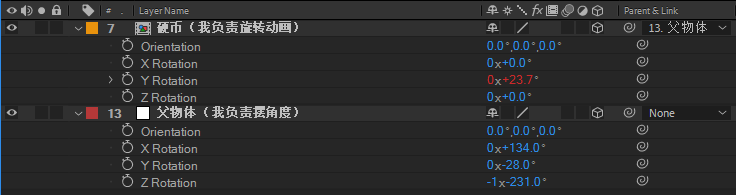
這種情況下可以利用一個父物體帶動自身旋轉到合適的角度,而自身則負責做旋轉動畫,這樣就可以完美解決了~


C4D中同樣可以用這個方法解決,就不演示了。
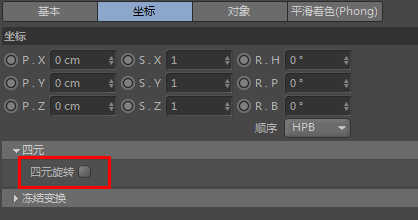
另外,在C4D 新一點的版本里,有一個四元旋轉的功能,勾選它也可以一定程度上解決這種問題

(題外話:如果去了解下計算機知識的話,你會發現旋轉問題是計算機圖形學里的一個難題,感興趣的可以去搜搜四元數、歐拉角,很有意思~)
三.快速對齊
有時候需要把兩個物體的位置對齊,ae里面還算好解決,直接把位置復制過去就行。但是C4D里面要對齊就比較麻煩了,位置屬性復制起來沒那么輕松。
但是利用好父子級的特性就很簡單了,這次用C4D來演示下:

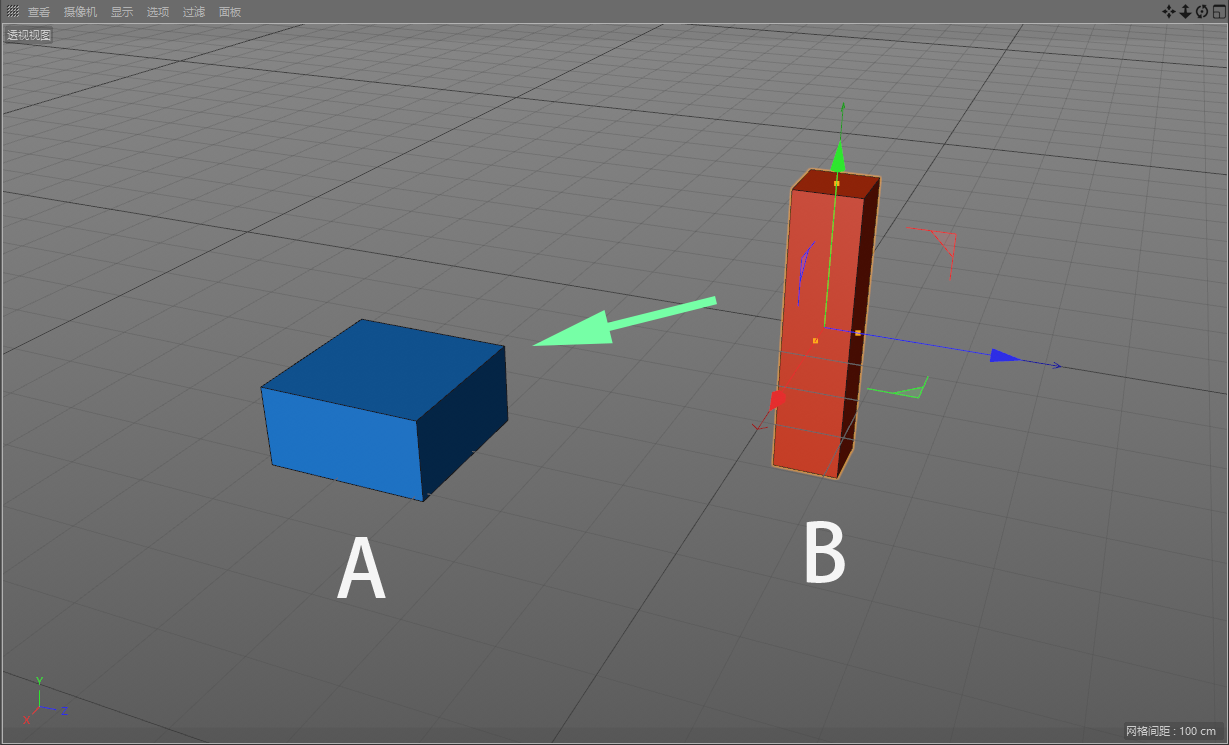
比如我要把物體B對齊到物體A的位置,只需簡單兩步就能解決:
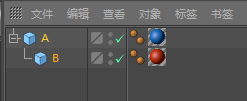
第一步:把B作為A的子級

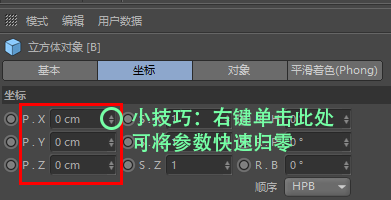
第二步:將B的位置歸零

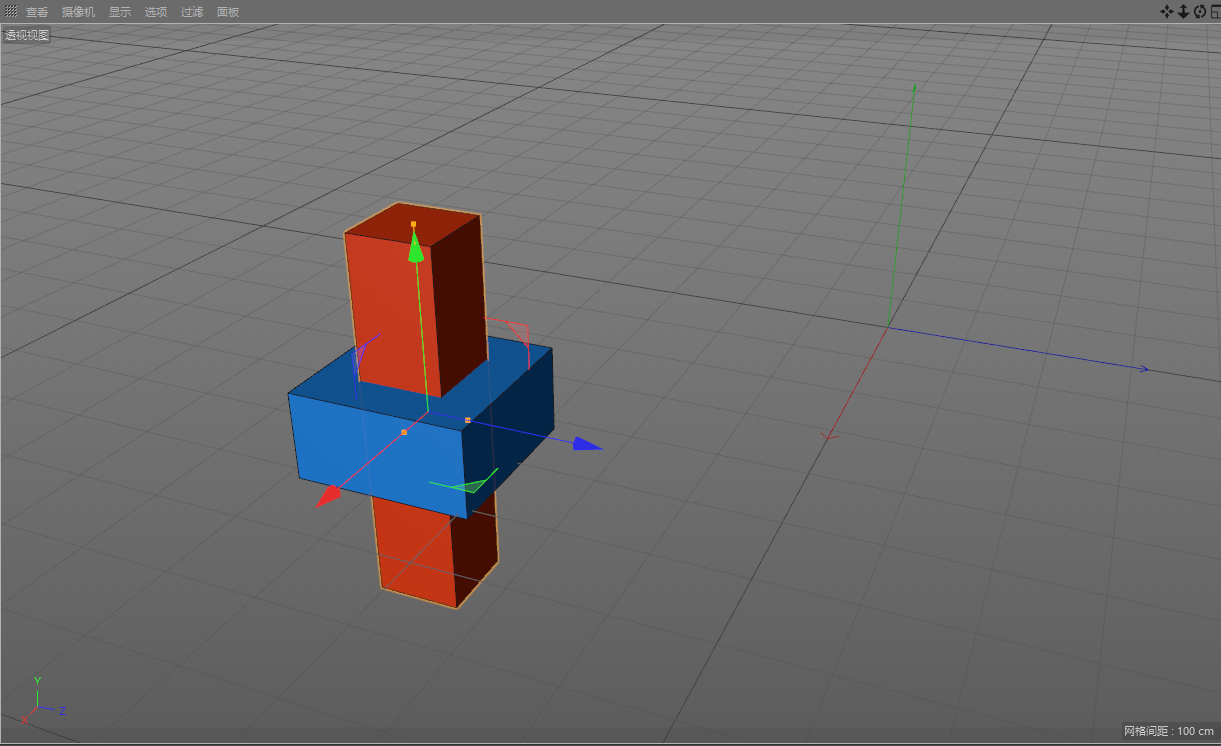
這時候神奇的事情出現了,參數全歸0后,你會發現兩個物體就自動對齊了!

下面說下原理:
不管是在AE還是C4D里面,如果你觀察一下位置旋轉這些變換屬性,你會發現,如果一個物體設置為子級,它的這些參數會發生變化,這是因為設置為子級后,它使用的是相對位置,而不是絕對位置,也就是相對于父級它的位置。
利用這個原理,只要將子級的位置調成0,也就意味著它與父級的相對位置是0了,相對位置是0說白了就是位置在一起!
想要對齊位置的同時角度也對齊方法也是一樣的!只需要把旋轉參數歸零即可

四.糾正變換
試想一下:你動畫已經做完了,結果發現素材的位置不太好,需要微調下,好的,打開位移屬性準備改改,結果發現位移上已經打滿了關鍵幀。。。
這時候你再想改位置就太麻煩了,怎么解決?很簡單,還是靠父物體,拿個父物體帶著動一下就解決了。
這個非常好理解,繼續拿C4D快速演示下

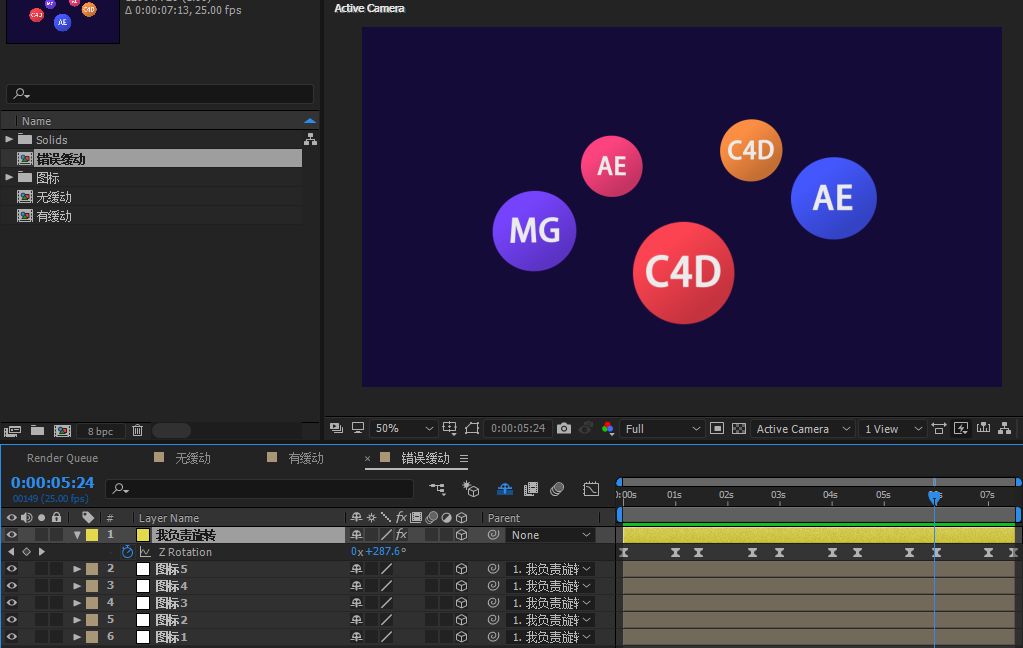
五.制作動畫的緩動
緩動是什么?
先看看下面兩個動畫:

(無緩動)

(有緩動)
考驗你動畫功底的時候來了!兩個動畫效果對比一下,你會發現,沒有緩動的那個動畫,在每次圖標轉動的時候,會直接停在那里,這就顯的很僵硬,不自然。
而另一個動畫,每次圖標轉動的時候,不會停下來,而是繼續有一個輕微的運動,像是受到了慣性的作用繼續運動一樣,我們一般把這樣的效果稱作動畫的緩動。
像這種動畫的緩動、緩沖,在動畫設計中是非常常用的。它可以讓動畫顯得更加流暢,更加自然。
而這種緩動效果,你自己嘗試一下就會發現,如果你想直接把這個動畫做出來,是很麻煩的,動畫很難調順暢,

而動畫曲線調不好的情況下,做出來的效果可能是這樣的:

Emmm,動畫跟抽筋了一樣。
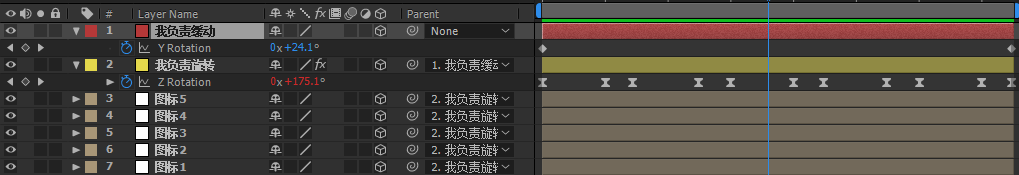
莫慌,這時候還是可以借助我們強大的父子級來解決問題!

先不要管緩動,在本體上把動畫做好,然后創建一個父物體,專門負責帶動整體做輕微的緩動旋轉,這就好像給整個運動中增加了一個持續的慣性一樣。
因為利用了一個父級,將主要的運動與緩動的動作分開了,所以你會發現動畫會非常流暢,調起動畫曲線也是相當輕松!
內容由作者原創,轉載請注明來源,附以原文鏈接
http://www.jgug.cn/news/3629.html全部評論

分享到微信朋友圈
表情
添加圖片
發表評論